
📌 Unity 인벤토리 생성

우선 인벤토리를 위한 Panel을 생성한 뒤
생성한 Panel 아래에 [ 오른쪽 마우스 ] - [ UI ] - [ Scroll View ] 를 생성하고
생성한 Scroll View를 인벤토리 Panel에 맞춰 크기를 조절한다.

Scroll View의 Scroll Bar는 필요없기 때문에 삭제한다.

Scroll View 아래의 Viewport 아래의 Content Object에 Button을 여러개 추가한 뒤 (정렬 확인 용도)
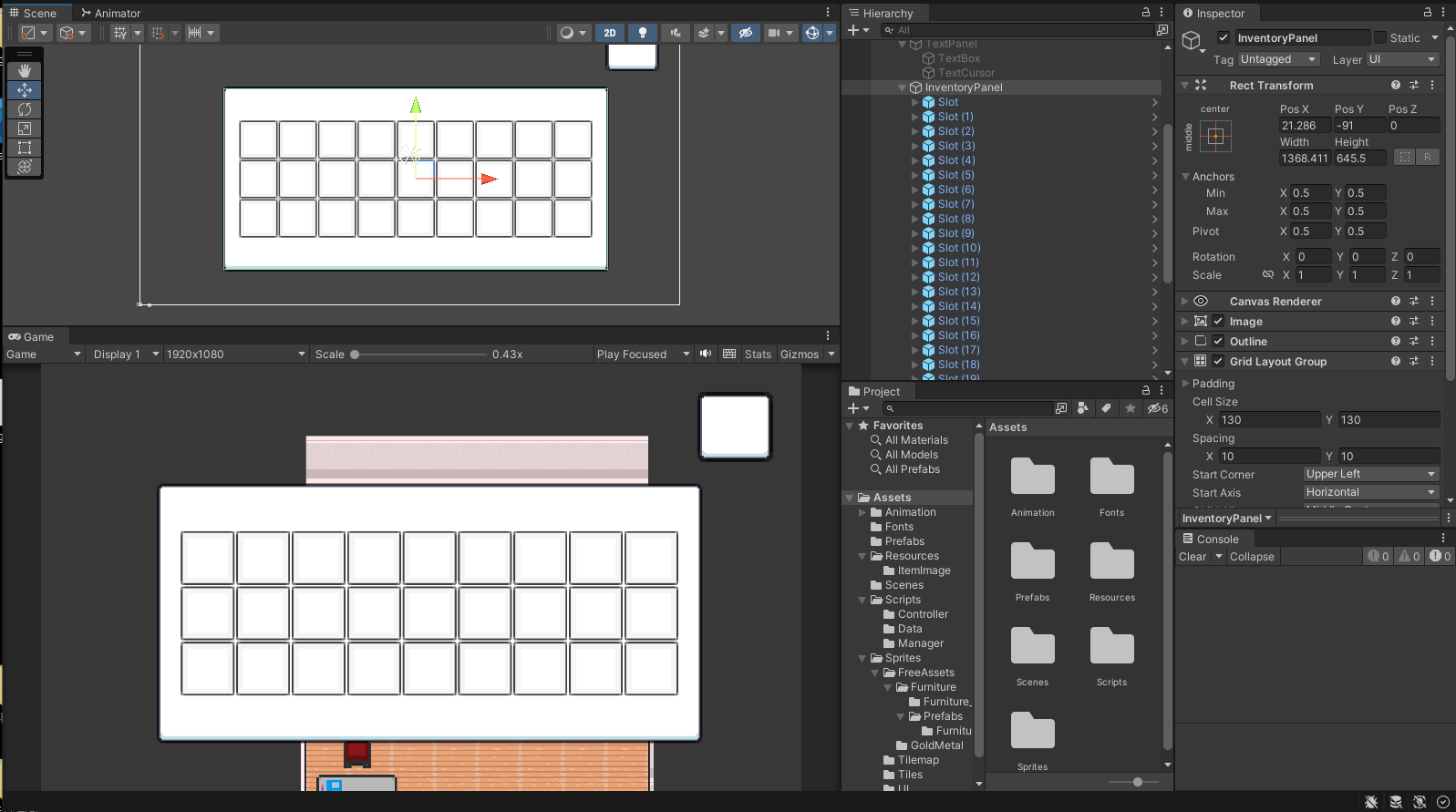
Content Object에 Grid Layout Group Component를 추가하여
Cell Size와 Spacing의 조절을 통해 자식 Object를 정렬한다.
또한 Constraint는 Flexible이 아닌 Fixed Column Count로 변경하여 열의 개수를 제한한다.

정렬이 끝났으니 버튼을 1개만 남기고 나머지는 전부 지운 다음
Outline Component를 추가하거나 Sprite를 변경하는 등 버튼을 꾸민다.
그 후 버튼 아래의 Text는 필요가 없으므로 지우고
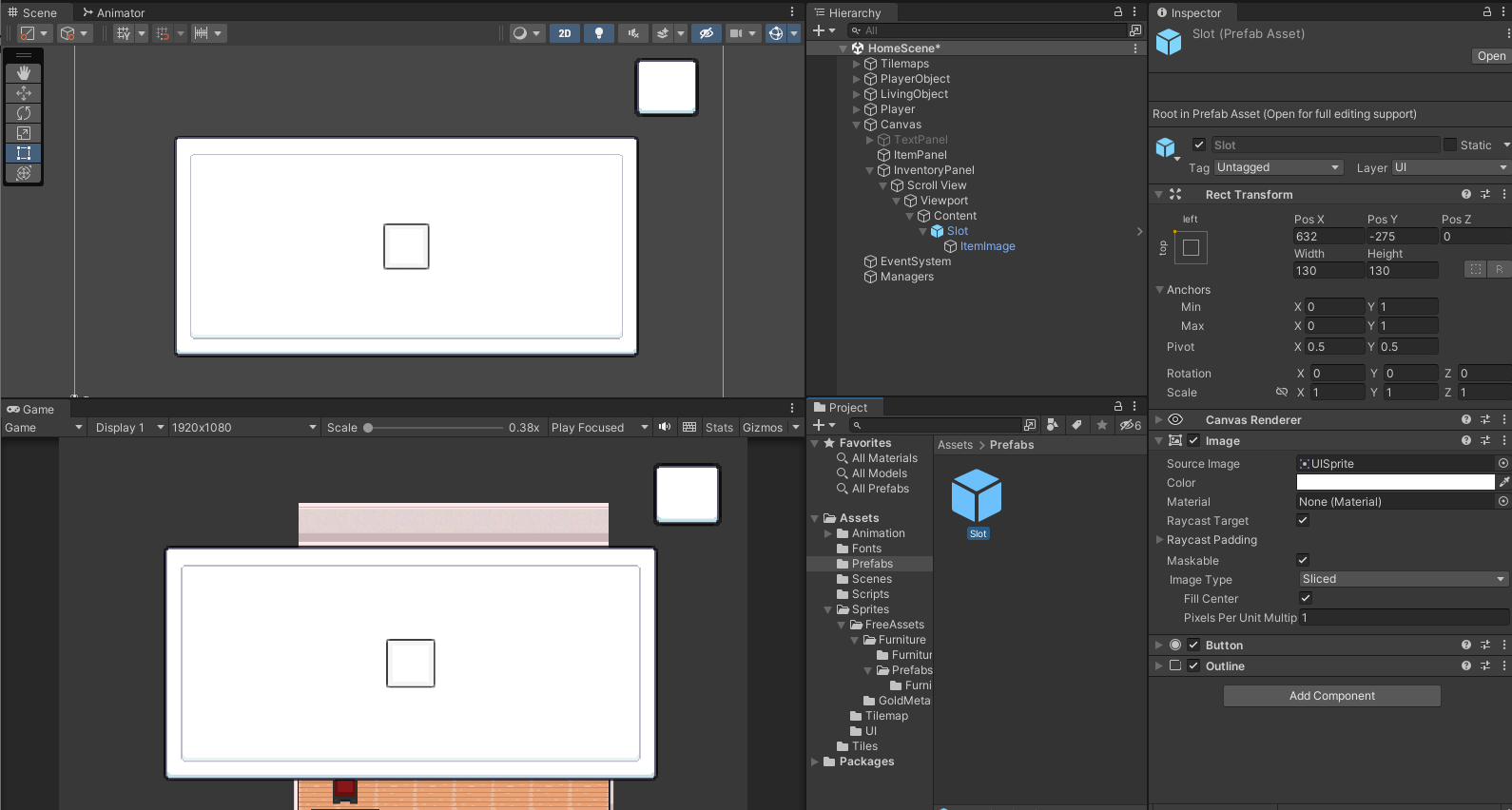
버튼의 이름을 Slot으로 변경한 뒤
아래에 [ 오른쪽 마우스 ] - [ UI ] - [ Image ] 를 통해 Image를 추가한다.
( 해당 image는 Slot에 아이템이 들어올 경우 띄워주는 역할 )

Image의 이름을 ItemImage로 변경한 뒤
해당 Slot을 프리팹화한다.

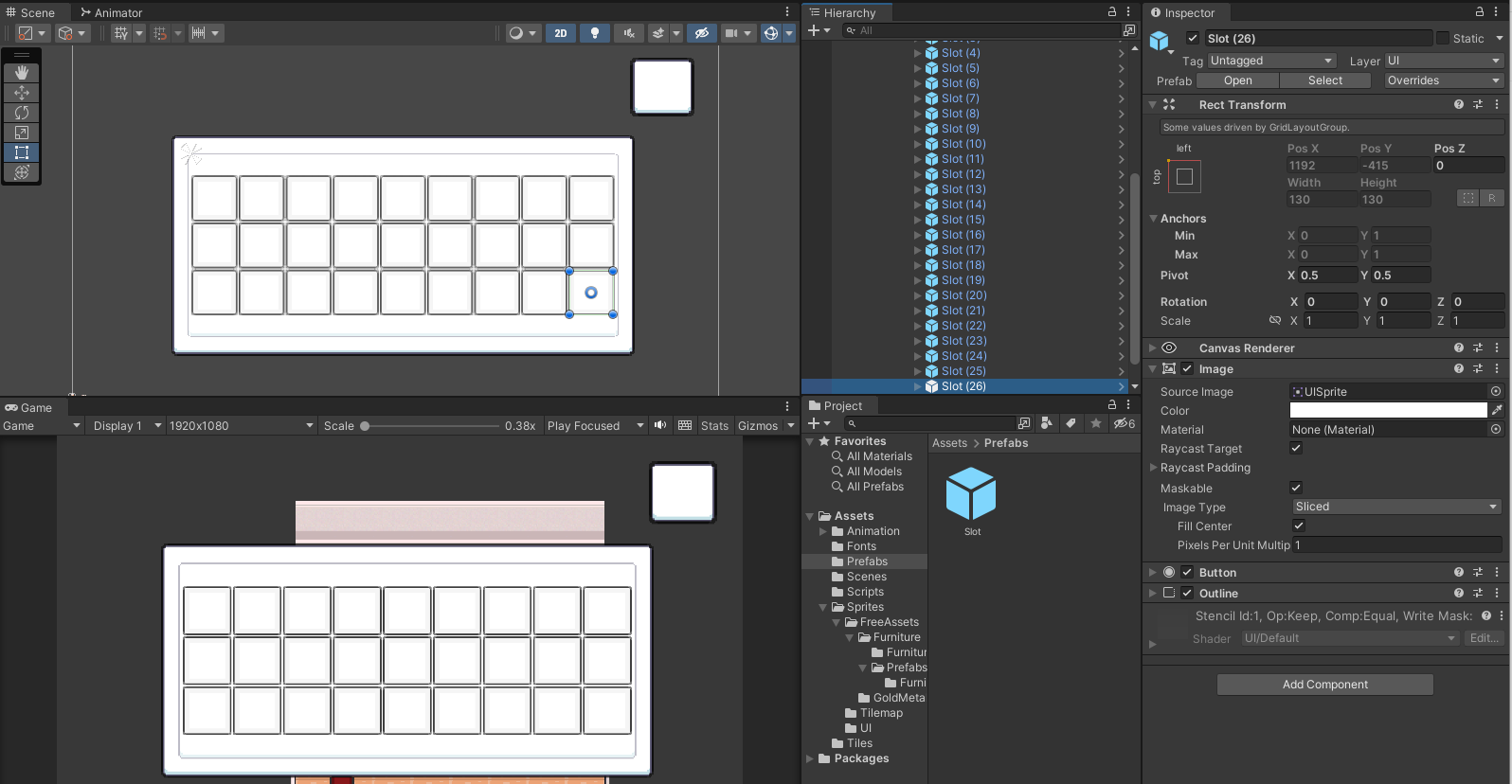
그 후 Slot을 Ctrl + D를 통해
여러개 복제하면 인벤토리 완성이다.

만약 Scroll View가 필요없는 Inventory일 경우
인벤토리를 위한 Panel에 Grid Layout Group Component를 추가하고
Panel 바로 밑에 Slot들을 생성하면 된다.
'📂 Unity Engine Study > 📄 Unity 참고' 카테고리의 다른 글
| Unity Default Script Template 변경 (0) | 2025.02.25 |
|---|---|
| Unity 개발 중 새롭게 안 지식들 정리 (0) | 2024.02.08 |
| Unity 2D Tilemap Extras 사용 방법 (0) | 2024.02.05 |
| Unity Scene 전환시 BGM 유지 및 볼륨 조절 (0) | 2024.02.02 |
| Unity Splash Screen 및 Cursor 설정 (0) | 2024.02.01 |